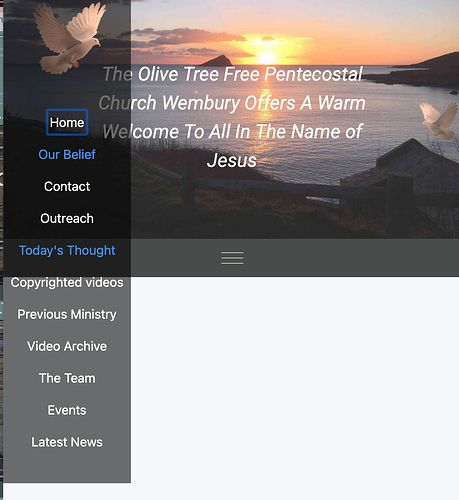
Just wondering if there is a way to produce this style of menu
Graham
@graham-sm1th
very very basic just modify to suit
is the highlight around the link intentional or should it not be there
As @upssjw has shown, you can do this with a combination of a Modal and Top Pages — if you need more help just let us know, I’d be happy to record a quick video going in to more detail ![]()
That’s all great, but how do I get the menu icon which I have simply as text to close the menu please
Not at my laptop, but near to the Modal component there is a Modal Close component
I have tried that but the only way it closes is when clicked outside of the top pages container
It would be good if there was a toggle on off switch in the modal set up for this, what do you think
Not home to record example for quite a while, perhaps someone else can help
Thank you so Much Steve you have been a great help, it’s nice that it closes when clicked outside of the container but some people might not realise this and wonder why it doesn’t close when the menu is clicked again
Have you watched Dan’s videohttps://youtu.be/Ye1Eyfyh3DE?si=IAnBmj_1rA3zLjbZ
is this what you mean, used button to close could be anything
you can see I dropped the Modal Close in the offcanvas menu
Thanks so Much Steve, Its all a new learning curve, It would be good to be able to position the modal as you do text left, right and middle But I think this works ok Just one thing Home seems to inherit a blue outline not sure how to get rid of that
Looks good, learning quick
The blue outline I have mentioned twice now over different posts, one a few days ago as an issue, not sure if this being resolved @ben
Thank you Steve,
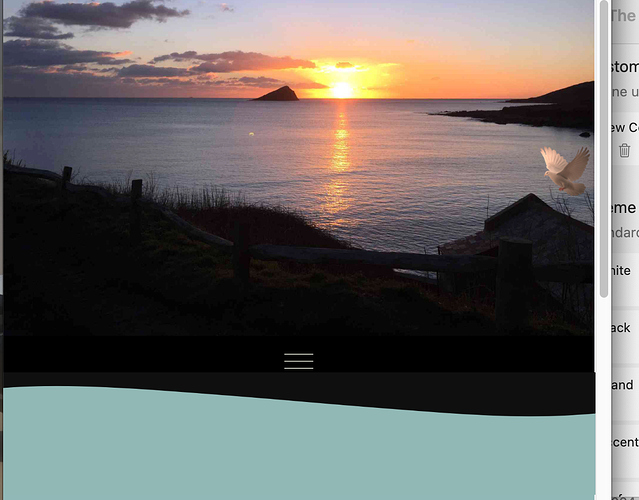
I would like to adde an (S) shape curve to remove the straight lines of a container, flex or grid is there a way to do this in elements .
I do not think so in those components
you can do this with svg’s though
merges between 2 containers
How did you achieve that Steve,
and can the curve be more accentuated
Or was it similar to the one on your current website you needed