Will try! Thanks.
Hi Dan,
You are my hero! I followed all your advice and it worked out perfectly. Thank you very much.
See: https://nl.stinger.com/RRQandA
In and by itself Sections Pro - with your advised settings - does exactly what I was looking for. I added regular Foundry Anchor points above each section so that with links attached to ‘scroll down’ images you can jump from section to section.
Lastly, I put some of the content of each section (on the bigger screens) in the Foundry Reveal stack, which gives a nice fade-in animation effect when going from one section to another.
There is only one thing that I wish that Sections Pro would do as well, and that is to do animations when going from section to section, but that may be for the future.
Thank you all for helping out by the way.
Jimmy
Awesome glad to help and well done! If by “animations when going from section to section” you mean showing the “scroll” to the next section vs. just jumping to it. I believe Sections Pro can perhaps do that by itself…however, I can’t recall how to show this animated scrolling with just Sections Pro…perhaps @big_white_duck can offer some input?
All of that said if you want to show a nice smooth animated scroll from section to section when your user clicks the down arrow, and are willing to change your section links to those built into Sections Pro. You could go over to Big White Duck’s site and grab their “Mouser” stack. While it’s free I would encourage a donation as you see fit. Anyway, once you have that stack, throw your arrow button inside of it (or the Mouser stack actually has a nice animated down arrow built into it). Then set your settings for each section…voila nice smooth animated scroll from section to section.
This just uses @joeworkman Screens
Thanks. Does Screens also do ‘total page/screen scrolling’?
I am going to get Mouser and do all that. Thanks gain.
How ever you link it.
Let me know if you want to look at the project.
Does it work with Foundry? And, can you hide it for different screen sizes?
Sure, would love to see the project. Thanks.
Ah, it needs Foundation, which I don’t have. Apart from your project, so in general, can Screens be used with Foundry?
By the way, to do all this, do you have to tick the “add Magellan marker” box in the settings?
Just change the theme and site styles…give it a shot.
Here is a Foundry version.
http://www.ibize.com/rsbbq/R%26Sbbq-singlepage-2020-foundry.rw8.zip
Hi Dan,
On a trial url I rebuilt the page with Sections Pro + Mouser, but something odd is going on. When clicking the first scroll down button, all is well, and you are taken to the 2nd section. However, from then on, when clicking on any subsequent scroll down button, complete sections get skipped…
I triple checked the Section Pro Marker ID’s - where it goes wrong first - and where you are supposed to go from the ‘Sections Pro’ section called ‘nieuws’ to section called 'hoeveel, but you are not. In stead, you get taken to the section below that. Etc. I am pretty sure I have inputted al the Marker ID’s correctly though…
Any idea what I did wrong or could this be a bug?
Thanks,
Jimmy
You have 2 sections with the ID of hoeveel on your page. Make sure that you only use a marker name once per page. I’m sure you realise this and it is just a copy and paste action that has introduced the duplicate.
You can always drop me a support ticket or contact the support group if you need some more help but there is more information on using the content overflow control features in the Learn Sections site and project file.
perhaps @big_white_duck
Thanks very much for all your help on this thread. Just for future reference, that account is not me. Just tag me with @tav. Thanks
Yes, this can be done using the animation child stack and set to animate when in view.
Hi and thank you so very much for your input. Actually, I used each of the 10 Marker ID’s three times, as there are 10 sections and each section I made for respectively Dekstop only, Tablet only, and Mobile only - so hiding each stack for the other two screen sizes in each case. I figured that because of these hiding actions, I could get away with given them the same Marker ID’s. Anyway, just to be sure, I gave each section a unique Marker ID just now. Unfortunately, however…
…the problem persists.
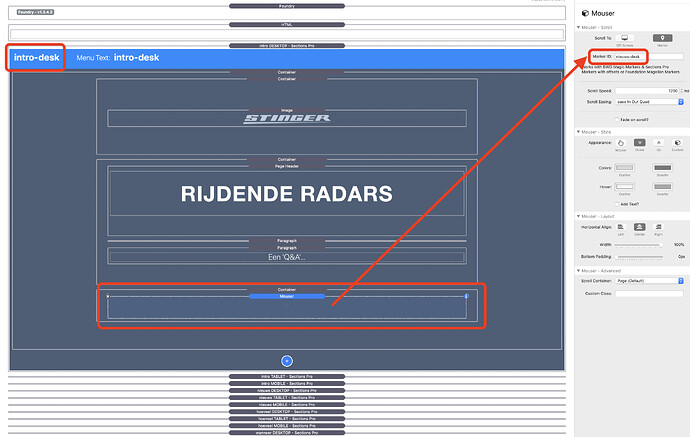
Just in case I double checked that all the Mousers are pointing to the correct Marker ID and that all the Magellan Marker ID’s are unique and correct. I think they are.
Let me share some screen shots…
I really appreciate your quick help! Thank you.
PS: I am so amazed that you do not charge for your stacks that I could not “help” but donate to further your great work.
Just noticed you asked to get a support ticket: Will do, but where can I do so?
Also, reading the ‘Learn Sections site’ did not help me. 
Thanks for the heads up on tagging you in the future @tav