Hallo zusammen,
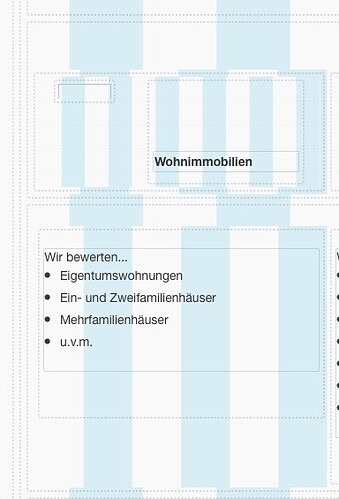
bei einem 2 column Foundation habe ich ja die Möglichkeit, “remove column Padding” zu wählen. Dies hab ich getan, weil ich meine Texte etc. in einem Content Scroller habe und dieser sonst auch in der Horizontalen um ca. einen halben cm scrollen würde. Dadurch ist jetzt aber ein anderes Problem entstanden (s. Bilder im Anhang).
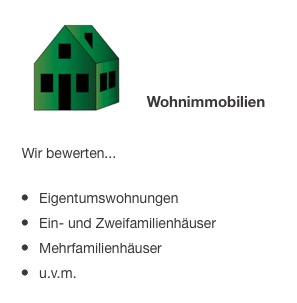
Meine Bilder (hier: grünes Haus) sind jetzt um ca. 10 bis 15 Pixel nach rechts gerutscht und nicht mehr bündig mit dem Text darunter. Ich hatte ein ähnliches Problem mit einer vcard in der Form gelöst, daß ich auf meiner Seite im custom css style folgenden Code geschrieben hatte:
.vcard {margin-left: -13px;}
Leider klappt es nicht, wenn ich .img oder .Image schreibe. Hat jemand ne Ahnung was ich falsch mache?
Gibt es zudem eine elegantere Lösung den Header rechts vom Bild (hier: Wohnimmobilien) unten bündig mit dem Häuschen zu machen? Ich hab es so gelöst, daß ich Top Margin des Headers so eingestellt hab, daß es passt. Mir scheint das aber etwas Hemdsärmelig zu sein.
Danke schon mal für eure Hilfe.
Ps: Ich nutze RW5 und Foundation von Joe Workman