L.S.
Trying to exactly copy the way it looks like now, I am trying to build a one-page website with a static home page in RW/Stacks (and, also, I think, with Foundry - as that is what I am used to, but that is not necessary). However, I am not getting even close…
The original, found at http://www.stinger.com, looks like this…
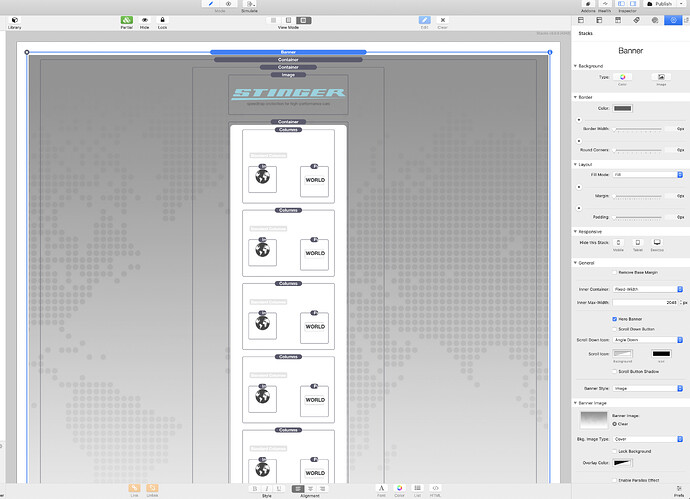
My unpublished RW website, looks like this…
And like this in mobile screen size…
These are my two issues…
-
I don’t know how to get that dotted world map in the background WHILE also placing the logo towards the top of the page.
-
In mobile screen sizes the images and words are moved, turning it all into a mess.
This is what I have done in RW…
After building a many-page website in RW recently, I thought I would be able to tackle this simple page. But it seems I am not there yet.
Who knows what stacks to use and how to copy the original www.stinger.com page?
Thank you very much for your time and help,
Jimmy