These stacks work much the same as any other stacks you would download and use.
In edit mode, you can access the settings for both stacks in the Stacks side panel.
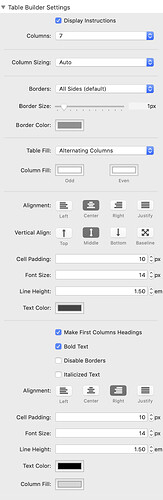
Table Builder:
Super Tooltips:
Note how in both stacks, the first checkbox option allows you to toggle the display of instructions.
And in the settings for Super Tooltips, you can clearly see the select menu option there to change the theme, which you asked about in your last reply.
So if you did not know how to use Super Tooltips, you would move your mouse over the setting that says Display Instructions and click once to enable that option (mark it as checked or clicked). Then in edit mode you see the instructions for the stack.
To turn off the display of instructions after you have read them, uncheck the Display Instructions setting.
Instructions are only ever shown in edit mode and are limited to a paragraph or two of information. They are not shown when you preview or publish the webpage.
All the RWExtras.com stacks are purposely extremely simple in functionality. Hence their low prices. So rather than going to great lengths of putting loads of documentation on the website, the instructions are bundled inside the stack and give insight into the basics of how the stack works and useful features at your disposal. Toggle these instructions on or off in the stack settings.
Additionally if you take your mouse and move it over any of the settings, it will display some informational tooltips about what that exact setting does.
Obviously if you are seeing different settings to the ones I have screen-grabbed above, then that could be indicative that you have still got old / obsolete versions of these stacks installed and in-use on your website. All the new stacks have a green icon, as I published here.
It sounds like you are new to Stacks or revisiting after a long period of absence. It may be advantageous for you to slow the pace down slightly and review some introductory tutorials about Stacks. @isaiah is the developer of the Stacks plugin and has some videos here to watch:
There are also some free-to-view tutorials about Stacks published on the RW Community Addons website:
https://rapidweavercommunity.com/tutorials
And RapidWeaver Classroom also has some exceptionally good content to watch: