Hello
I teach three different courses and would like to post information about each course on a separate page frome the same URL. Easy enough. But, I would like students only to see the page for their class in navigation, essentially making each page a separate landing page. Is there a way to do this.
Can you explain further? Is there only to be 3 pages total?
3 totally seperate landing pages?
If so you could just turn off show in nav for each page.
You could make 3 seperate projects and set the home folder accordingly.
There are other options as well but I’m not totally clear in what you are after.
Hi Scott,
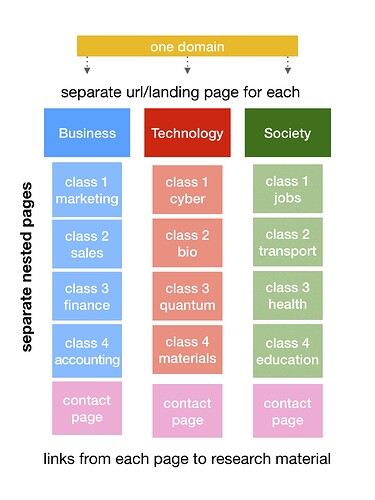
Thank you for your email and questions. I think the attached might help explain better, but the idea is one domain with a landing page for each class and then a page for each of the individual sections nested under the appropriate landing page. I am trying to figure out whether it is best to do this via the web host, which is a bit beyond my experience or whether it can be done through Rapid Weaver.
There are a couple of ways to approach this.
One would be to create 3 projects and set the home page folder in each to:
/ business
/technology
/society
So the URL would be: yourdomain.com/society. For example
Make the pages under each top level subpages of that level.
Is there content on the root level that all should see? (Yourdomain.com)
You could also set up subdomains…
Society.yourdomain.com. For example
Bill: You can certainly accomplish what you want with RW and an addon (unless I’m seriously misreading what you are trying to do).
I’m assuming that each course needs some password protection. And in that case your best friend is Sitelok. It is very powerful, but is basic elegant password protection. You could have your meta-home page, plus an area on that page where students login. Depending on their login credentials they would then be taken to the group/course page they belong to. That’s it.
Your proposed structure works fine regarding one domain and separate urls for each course: it’s something I do all the time.
Thank you Mathew. It looks like Sitelok requires Foundation. I am building this in Voyager theme.
Thank you Scott. I am going to give that a try.
Bill: Sitelok is completely independent. It can be used with any theme you want. On the other hand, if you don’t need password/login protection for the relevant students then it’s not needed.
Organizationally there’s a few different ways to accomplish the basics of what you want. Scott’s first suggestion is the simplest and is what I use.
Sitelok doesn’t require foundation, in fact it doesn’t require anything special from RW. If you look at their site they have an user manual for rapidweaver 6 and 7.
Great. Thank you Doug. I looked at Joe’s video and he was using it in Foundation, so I made the assumption that it required it. I will give that a closer look. Thank you
Thanks, Matthew, I’ll give it a closer look. I think I am going to give Scott’s recommendation a try first, as you suggest.