Hey everyone…I want to put some text onto an image. How can I move it around so I get the placement I want? Thnx.
Assuming you are using Stacks, I tend to use Joe Workman’s Target stack to do that. If you are just after adding a caption to an image then lots of the gallery stacks provide that option (but with limited control as to where on the image the text appears)
Dave
Thnx…I’m using one image in “Photo Album” as a splash page and I want the word “enter” as a link to the home page. I figured out the vertical placement but still need to know how to move it right and left.
Without a URL to a test page, and more in on what you’ve done to achieve vertical placement it’s going to be difficult to get help.
Here’s the test URL…the word enter is what I’m playing with.
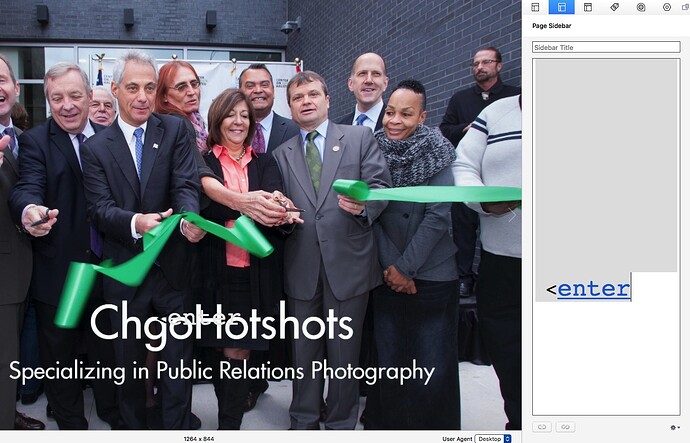
the vertical fix was just using the return key in the sidebar to drive the word “enter” down from where it was. Turns out, what I saw in RW was not what I got online, but trial, error and fudging got it to the right place. The link is exactly where I want it now online, but not knowing code, I cheated, lol. I used a < symbol (it could have been anything) before the word “enter” in order to drive the word right a little and made it black to drop into the background. So it works , but I wouldn’t mind knowing the code to do it properly. Here’s a screen shot…
The way you are attempting to do this isn’t really going to work. depending on the size of the browser window the “enter” moves up and down.
If you don’t have the stacks plugin it would be difficult to do. What you want is to use an image as a background to the page and place text over the background.
Your other option would be to look at using a theme that might have that look built in.
“What you want is to use an image as a background to the page and place text over the background.” Isn’t that what I did? I’m prolly not understanding. You’re right about the word moving depending on the size of the window…dang! How 'bout making the whole image a link? That would actually be my first choice. Is that possible? As I said before, I’m using “Photo Album” for the image and it doesn’t seem to have a way to turn it into a link.
Not really, The photo album page is designed to be a photo album. It will display images but not as a background image. You are trying to use the “sidebar” to float text over the image.
You can with a styled text page drag an image into the. page and select the image and make it into a link. How it gets styled (responsive etc) is kinda theme dependent.
On web pages, there is foreground type of images and background type images. As I said earlier you might consider trying some different themes that might get closer to what you want.
Dang again, lol. I’ve tried using a “styled text page”, and yes, I can make it a link, but the theme I’m using won’t allow it to cover the whole page. Hey…thnx a lot for trying.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.