Is there anyway to make the launcher tabs in Joe Workman’s Glider stack into links rather than content launchers? I’d quite like to use it this way for social media links where opening a content area is a bit over the top. Great stack by the way!
I needed this feature recently for a client website. I did it this way:
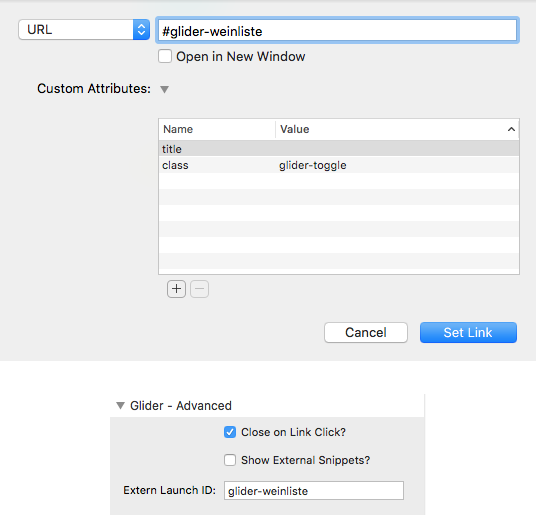
As the text link I used #glider-weinliste with the class glider-toggle
In the Glider settings I used the same ID #glider-weinliste
Worked great for me. Here is a screenshot of the settings:

@joeworkman has this documented here on Docs.Joeworkman.net
yes but this is specifically about launching the content container (with text or button) - what i want is to click a Facebook icon in the launcher and go straight to the facebook page - without opening the content slider.
Thanks - I’ll give this a go
Aah, now I understand what you want. So my suggestion won’t help you anything. Hmm, as far as I understand you want a simple link, nothing more. Wouldn’t it be possible to simply use some other stack for the Facebook-link than the Glider stack launcher? I’m sure there are other stacks that you can pin to the sides of your page which then can be used for your purpose. Maybe simply a stack with a colored background and a FontAwesome icon in it wich is pinned to a fixed position using BigWhiteDucks “Pin” stack or some similar stack…
Sorry, I mis read your post. I thought you were looking to launch the glider via a link.
Have you considered using a button stack with something like @joeworkman’s Target stack?
Yes 1LD have Sticky Navs which is exactly what I’m after for the links. However for current project (http://gates-safe.org) I have 3 social icons and then a “book training” launcher which opens to show a booking form. It would be nice to do both from one stack