Hi Jannis,
Thats how I do it right now (but with firebug in firefox), but it adds many additional steps. Could be done easier.
Always remember what Leonardo said: Simplicity is the ultimate sophistication.
Hi Jannis,
Thats how I do it right now (but with firebug in firefox), but it adds many additional steps. Could be done easier.
Always remember what Leonardo said: Simplicity is the ultimate sophistication.
NEW REQUEST:
Have RW issue a warning when a smart quote is used in html stack (or is this a Stacks issue?)-
(Yes, I know smart quotes can be turned off but I want to use them in text.)
A way to control how much disk space RW is allowed to take up with backups - so that it automatically deletes old backups that go over the limit. With my present laptop I am within 75 GB or so of filling it up and RW backups need to be cleared and deleted every couple of days or the disk would be unusable. OK so I will almost certainly get one of the new MacBook Pro’s when they come out, but the rate at which these backups are spawned it will easily fill a 1TB drive within a few days. I am desperate about this and cannot believe that no one else is concerned about it. Maybe it’s just that my site file is so large (~500 MB), but RW really should be able to play nice even with that.
If you ask me, what I’d really love to see is RW on iOS, that train is coming faster than what you think guys, anyways…
I know this has been said thousand times before but this core functionalities should be built in:
The way I see it those things should come default because otherwise is a pain for new comers just to get your head around on how the RW ecosystem works, then of course there is the investment, so far (and happily) I have spent a small fortune with RW, but I’m not sure if I want to do it again and again because is not just RW paid upgrades but most stacks get major updates often, which I totally understand and support, but that doesn’t take away the fact that it is just an expensive platform.
Lets take Blocs app as an example, comes with a layout engine (Stacks $50), Bootstrap (Foundry $85) That’s $80 for Blocs vs $235 for RW, that is if you don’t need a full blown CMS with blog, then the comparison would be Squarespace $216 a year vs $455 for RW + Total CMS + VPS. ~$374 The following years with upgrade pricing.
But setting pricing aside, a fully equipped RW copy with stacks and all, leaves less than half of my MacBook Pro’s 15" screen usable for building, everything is fighting for space.
Also I’d love being able to use the output code for many projects, but that’s just not an option right now, not because RW can’t do it, but because is just a messy code, it takes longer to clean than to remake the site on Webflow (which I also love) and export clean code.
In my opinion, what allows RapidWeaver to thrive has been the addon developers. RapidWeaver itself is an excellent web tool, and “out of the box.” you can put out a fine functional website. There are a lot of other products that will do just that. What makes RapidWeaver shine is the freedom to expand on the base product. The addon developers have made this happen. Realmac has an open API that allowed this to occur. I know I’ve read people complaining about the added cost of the addon’s, and yes it can get quite expensive to add all the individual components, but that gives you freedom of choice. If Realmac decided to include stacks plus foundry you’re stuck with those options, and the addon market would disappear.
So I think RapidWaver 8 should focus on the addon and theme developer tools. Wil Woodgate, Isaiah Carew, and others have some great suggestions.
Also improvements to documentation, speed, stability and publishing reliability.
I’m all up for developer’s add-ons and plugins, It’s just awesome to have so much to choose from, I also agree freedom of choice is what makes RW powerful, but Im talking about the core functionality of the product, sure you can argue that you can build something right out of the box, but I honestly doubt many people are using it that way.
More so, Stacks is so intrinsic to RW’s function that it has its own category on the market place. Also I don’t see much inconvenience on predefining the framework (Bootstrap, Foundation, though I think they should go with something like Skeleton) because as I mentioned before, RW exports good working code, but not very usable because it is a mix match between dozens of programmers way of thinking, so either you choose one or the other its not like you can or will ineract with the code on regular basis, so the ability to choose a framework has little to none benefit in this case.
I still think RW is an great piece of software made by even greater people, the developers and community are just fantastic. But I can’t help to see it as a niche product when seen from the outside, and those simple changes could put on top of the other solutions in a breeze. that’s just IMHO
Not sure if this is helpful at all but might be.
ColorStore Stacks
Store your website colors in your RapidWeaver project in the ColorStore Stack. Build an arsenal of predefined color schemes you can move from project to project.
Direct link for the free download.
https://dl.dropboxusercontent.com/u/113047196/releasestacks/colorstore.zip
Spell check in Markdown
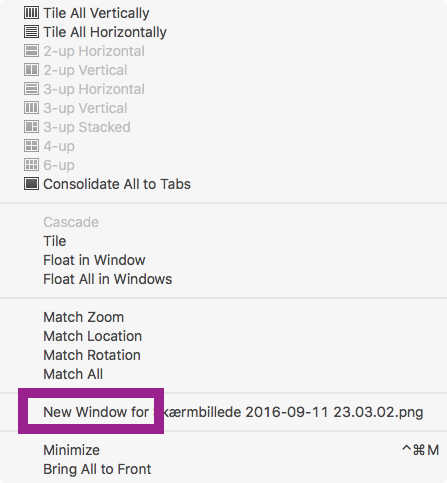
Option to show site in extra window – same way you can in lots og apps… like Adobe Indesign, Photoshop, Illustratior, FileMaker > to be able to preview & copy paste from one page to another without to much click click click click cl… forth and back.

And while we’re at it a little out of the box thinking – a feature I use every week when working with clients – Apples Preview has a feature where you can annotate images – even after they are added to Apples mail client… maybe this could be pushed to RapidWeaver. It would make creating tutorials a lot faster and easier.
DeFliGra · Stack’oholic | Mac’oholic | Web’oholic
www.defligra.com | Stacks for RapidWeaver
Default site settings in preferences. Things like the default site title, slogan, email address footer, and if to use them along with the advanced settings; file links are, breadcrumbs, consolidate CSS, minify, tidy links, and file extension all should have user defaults that we can set for each time you open a new project.
A tool for global Search/Replace (text) within the RW project file itself.
Tools for collaboration across multiple machines. iOS support, even limited support for collaboration/text editing/proofreading markup, would be helpful.
A small fix:
When you pull up Themes if you click one by mistake you don’t have an option to cancel:
Also whould be nice if you could close themes without having to go up to the top.
RE: Themes Cancel
I thought this was added in 7.1? I’d look but when I select Themes in the current beta nothing happens…
Interface needs serious work, imo.
Possible that I am doing this all wrong, but I wind up flipping from edit to preview & back in blog pages.
The blog pages are unreadable if a bright yellow or green is used in the edit pane because the background remains white. This turns every edit a nightmare of typos. (Again, I might be doing something stupid from the outset).
What I’ve been doing to alleviate that: generate a bit of text, then flip to preview & cut it.
Going back to edit - paste.
That gives me the “paper” color I prefer.
Unfortunately it shifts the font shades slightly, so those need to be adjusted.
Anything that makes navigation easier!
What do I not understand in your post?
Can’t you just open a browser page to your site & refresh that to get a view of the published page?
Of course, that means a published page…
What I’d like to be able to do is the same thing I do in Adobe Indesign ‘all the time’. Open two windows with the same document – it’s all about overview. With two windows open you can make adjustments to one page / part while looking at, working with, making adjustments to another page / part. And you can easily copy paste between two pages… I do that all the time in both Adobe Indesign and in RapidWeaver.
OK. Thanks. I haven’t used InDesign in awhile: I suppose that makes sense referring to Photoshop.
I frequently copy layers & layer styles from PS document-to-document too. Didn’t think it through.
RW does feel awkward in that way.
I like the backup feature, but I would love to specify where the backup should be saved. And on more than one location. e.g. on a special folder on my webspace and on a folder on my hd.
I love RapidWeaver, but there are four things drive me crazy about it:
1. The basic documentation and instructional videos. Please, please, please have them reviewed by someone who doesn’t know RapidWeaver (Some developers need to do this, as well). Here’s an analogy: If I were to give my housemate these instructions, they’d be clear: “Go get the salt from the kitchen.” To someone who doesn’t know where I live, how to get to my house, where the kitchen is inside the house, and where I keep the salt; those instructions would be totally baffling. It wouldn’t matter how intelligent that person was, or how much engineering experience they had. They just would have no idea where to start.
The RapidWeaver docs seem like sections were cut and pasted together, all based on instructions much like, “Go get the salt from the kitchen.” Many times, important details such as the location of buttons, how to get to dialog boxes or how to display the relevant window are missing in the docs.
Another example: The “5-Minute Website” video neglects things like you need to make a text clipping for drag and drop from a text document to work. If you don’t, RapidWeaver assumes that you want the entire document included. Additionally, the document that’s being worked with onscreen has no file extension, so it’s not clear what kind of document is being used. If someone who didn’t know RapidWeaver actually tried to follow the video step by step, they’d discover these kinds of errors. Including their discoveries in the script would make the information much clearer. It’s not about levels of detail. It’s about producing videos that are correct and not misleading.
Lots of developers think it’s cool or macho not to use the manual or that only dumb people use written instructions or videos. RapidWeaver’s approach to web design is unique, so good, basic and complete instructions can go a long way. To those who never use a written manual, each and every time you get on an airplane, the pilot goes through a written checklist to verify that everything is working. I doubt you’d want to fly on a plane where the pilot didn’t use a written checklist because he was too cool and forgot to check the wing flaps.
Most importantly, time is money. Yes, I can and have learned a lot about RapidWeaver through trial and error. Most people can’t afford the time to try to figure out everything. If RealMac wants to see its products become more successful, clear, complete documentation and videos are an absolute must.
The monetary costs of not having clear instructional materials are high: lost sales, refund requests and high support costs can all be directly tied to poor docs and videos. Good docs and videos are cheap by comparison.
2. Not using Apple’s Style Guide conventions in the naming of things. I know it’s small, but naming things differently is annoying. “Plugins” should be “Plug-ins” and “Addons” should be “Add-ons.” The Apple Style Guide specifies these terms, along with many others. I’d bet that every new RapidWeaver user had to read your version of these terms at least twice before figuring out what they meant. When trying to read the instructions or trying to figure out the interface, there’s no need to create even the slightest confusion.
Notes: The Apple Style Guide outlines how written information and onscreen text are to be presented and is a separate document from the Interface Guidelines. Also, whoever created the UI for iTunes lives in their own distorted bubble. Please don’t follow their example.
3. Pages in Edit mode always automatically bounce back up to the top, no matter where you’re working in a page. In editing stacks on a page, the page bounces back to the top, regardless of where you’re editing. For example, today I was trying to edit the text in a text stack in the middle of my web page. I’d click on the text, and if I didn’t click it in exactly the right place, the page would bounce back to the top. Then I had to scroll down again to the section with the text and click again. If the text wasn’t right or if I clicked too slow or too fast, I had to go through this process again and again. There should be a “stay put” option in Edit mode.
4. The Resources section in the Source List. I placed images there in my Project file. When I went to use them, could I drag and drop them into a page? No. Why can’t I do that? It’s true that I could copy and paste the URL into an HTML section, but that’s more like the clumsy way DreamWeaver works than the way that RapidWeaver is supposed to.